01X Project
Collaborative Experimental Projects
Problem:
Going to a classical concert is a passive experience. Musicians play, audience listens and occasionally applaud. For this two year experimental project a group of classical musicians and techies asked how technology can revolutionize the concert experience and connect the musicians with the audience?
01X Project offers a new entrance to contemporary classical music. In a live musical experience, the 01X Project enlists the audience to interact and contribute to the collaborative venture.
Through mobile devices, the audience becomes an active participant in an interactive concert instead of a passive viewer; therefore, the performance is less scripted and more improvisational, generating unexpected shifts in the experience. Each concert uniquely unfolds depending on the present audience.
For the initial experiment, 01X was a collaboration between the music group Sound ExChange from the George Eastman School of Music and professors and students from Rochester Institute of Technology (RIT). As a member of the team I was the Lead Designer and had a hand in every performance.
Project 1: Branding
Naming any project can be hard. As a group we came up with a list of names and discussed what each one meant. It took several weeks to land on a name.
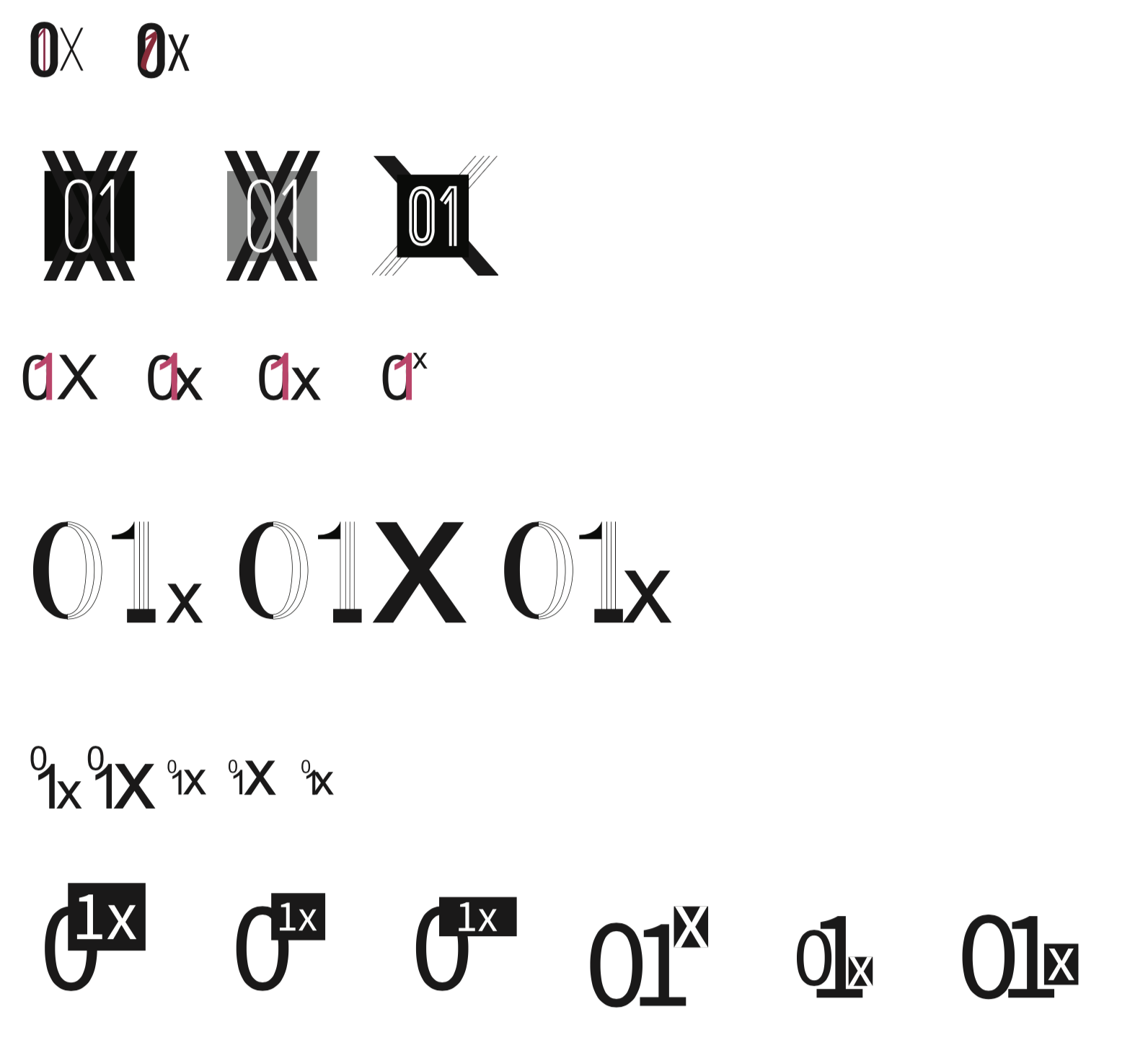
01X was the clear winner for all of us. The 01 represents being the first to create an interactive classical music performance. X standing for the intersection of music, art, and technology.
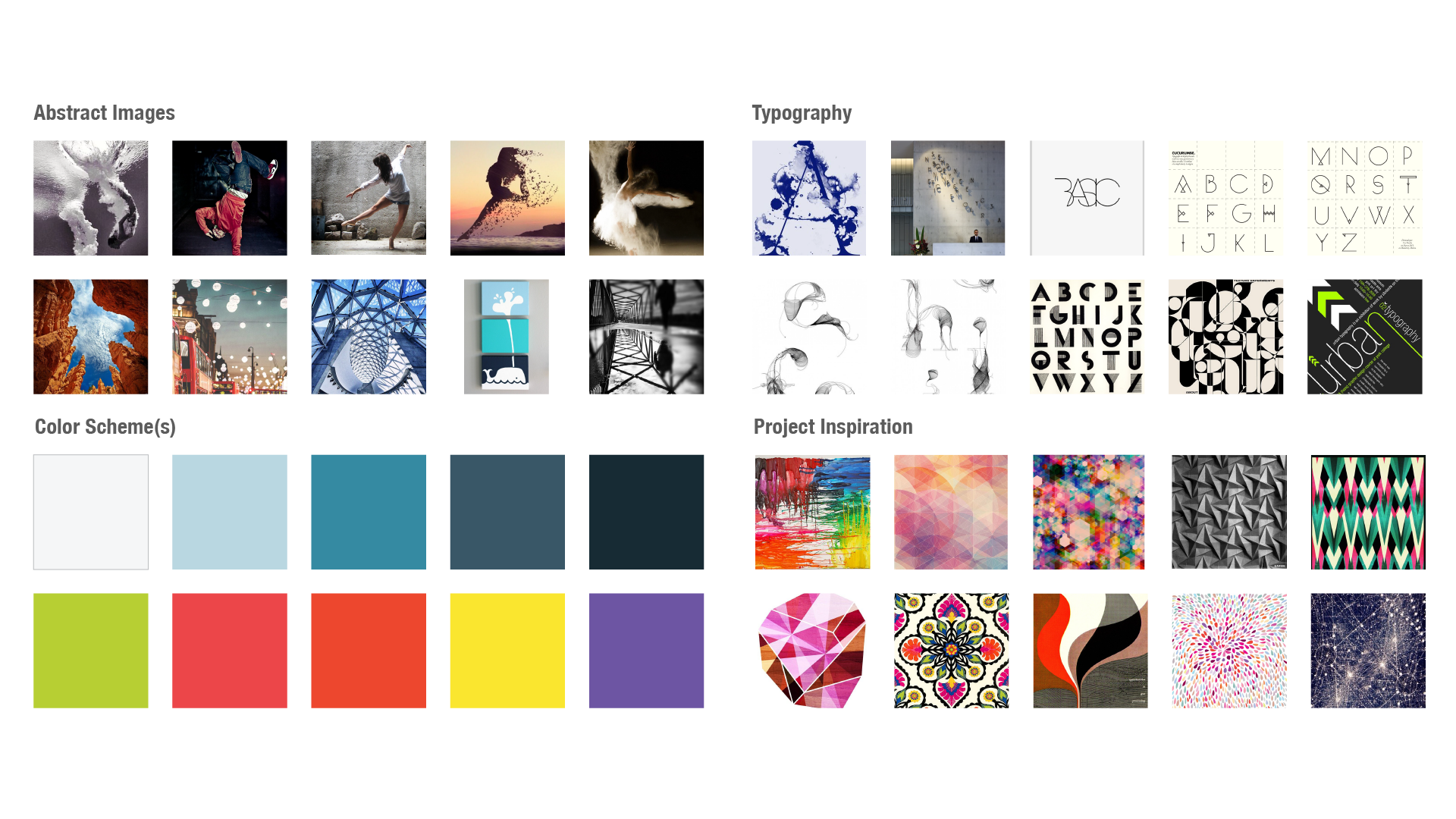
To create the logo, I gathered images and colors for a mood board, sketched, and iterated till it was just right. The layering and translucent elements visually explain the meaning behind 01X. Overlapping and playing with layers can be seen throughout the project’s visuals and marketing material.
Project 2: CUE
CUE is a musical performance that allows audience members to influence the music and visual progression by collectively cueing individual musicians. The musical composition performed is organized into six music cells enabling each musician to enter each of the cells at variable times. Using a mobile app designed and built for CUE, audience members vote to move a musician to the next cell.
During the performance, results of the voting are presented to the musicians via an iPad, providing a cue to move to the next cell based upon the collective audience votes. The projected visuals during the performance synchronize to the cells and reflected the voting.
The musician behind this composition is brilliant. It was such a pleasure and inspiring opportunity. When I told the musician that I love designing patterns, we both agreed that each musical cell should be an individual pattern and the audience is building this grand masterpiece.
In theory each performance would create a unique masterpiece.
Rochester Fringe Festival
Held for 10 days in September, the festival features more than 500 performances in established venues. In 2015, the festival attracted more than 63,000 attendees.
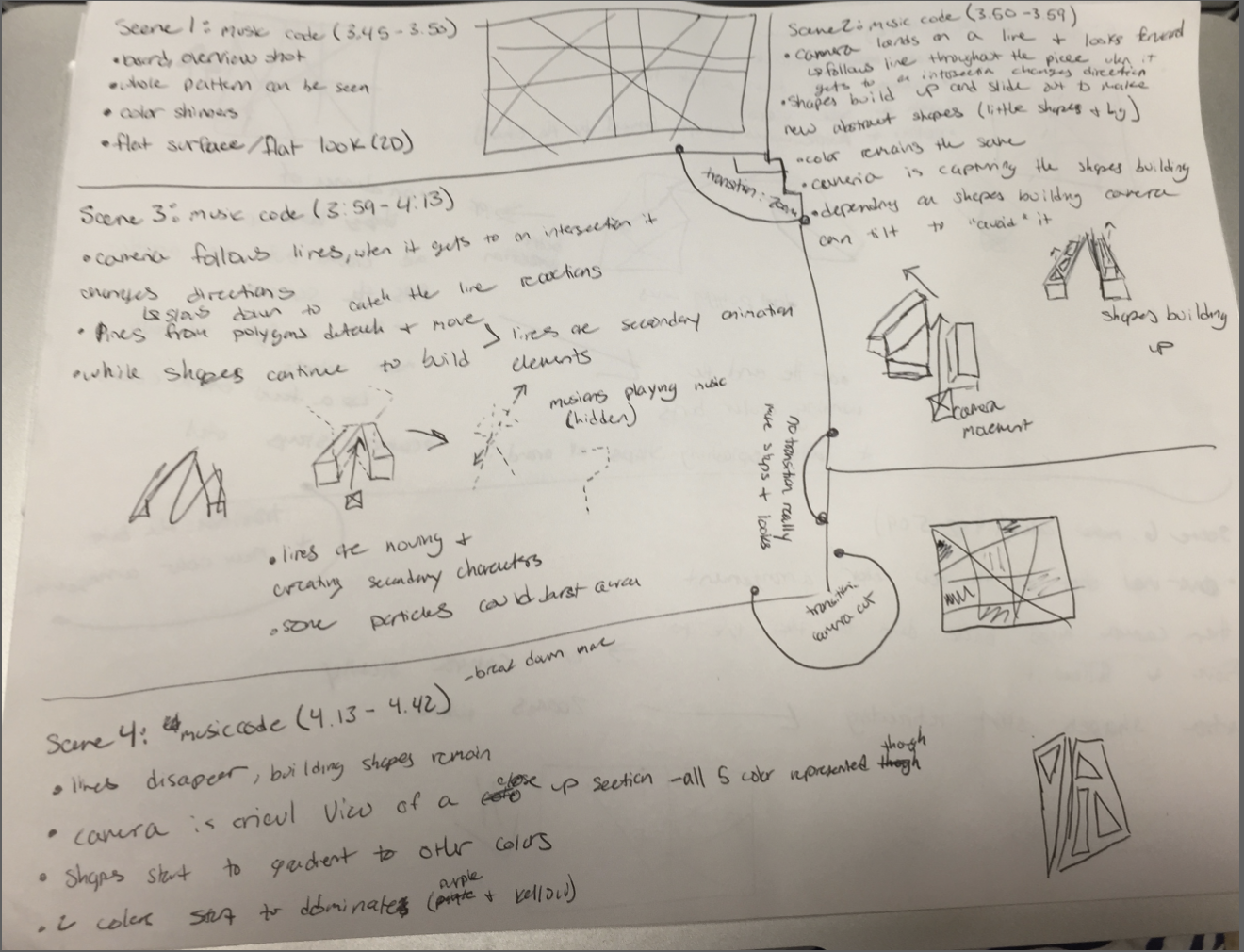
In 2014, 01X Project premiered at the Fringe Festival and it was a huge success. CUE wasn’t ready to be performed, but the performance, Interscapes was.
Voted "best of the fringe" as the "most emotional use of technology."
-Rochester City Newspaper
Imagine RIT
In May, Imagine RIT: Creativity and Innovation Festival takes over the campus and showcases the creative and innovative spirit of RIT students, faculty, and staff.
In 2014 Cue was performed for the first time. The audience members walked away awed by the experience. Many were curious to understand how it worked.
Articles:
01X has been dormant since 2015, but that doesn’t mean it has ended. I often think about the project and wonder what performances would we be doing now?
This project was possible thanks to the Max and Marian Farash Charitable Foundation, Rochester Oratorio Society, as well as David Ackroyd (2012-2014 Chair, RPYO Board of Directors) and Stephane Morichere-Matte (Microsoft) who all supported the 01X Project in the early stages of development.